Design Process
My design process differs slightly from ones of a traditional visual designer and frontend engineer. Here some details on how I like to work.
I like to start from real row data. It can be text in a google doc, or a raw html page with text, buttons and inputs. I will then play with typography, colors, spacing, polishing a bit by bit they way the content is displayed on the page.
In a traditional design process, designers use lorem ipsum or imaginary data that fits nicely the design they're producing.
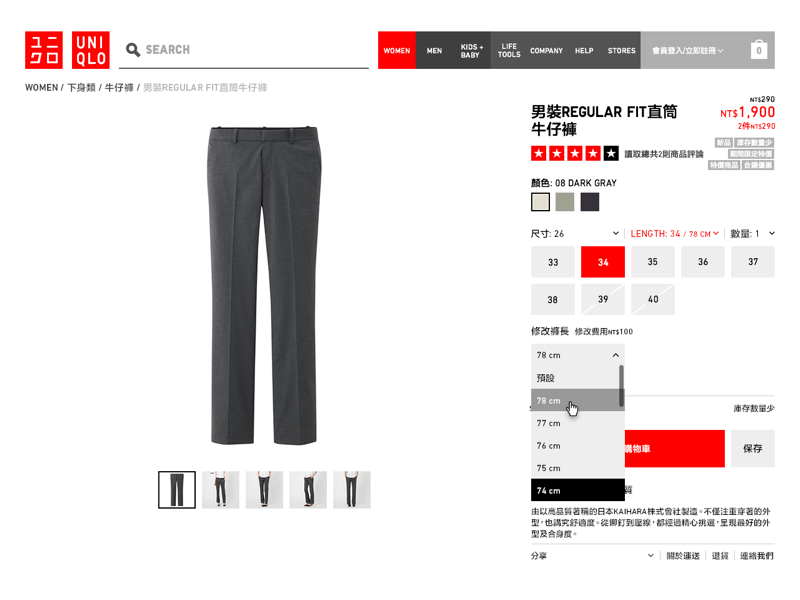
When an engineer plugs real data in the designs it will start to look broken, since the design didn't account for the real shape of the data. For example a user name may be too long or too short, a user may have one address, or none, or many.
Often a static design doesn't account for all states because a designer is now aware of them while their designing.
By designing using real data, I can immediately see many of these possible states and edge cases. I will then optimize the design accounting for all of those.
I believe it is faster to design in Figma.
A designer in Figma is able to produce countless more designs and variations of a page in the same amount of time it takes to build the same page in code.
These quantity of designs presented will surely make a client happy, giving the erronous impression all of it will be built.
In the past, of all the quantity of designs I was able to produce at high speed in Photoshop and Sketch, only a handful would be built.
Building takes time and many of those designs were usually sacrifized. Very few were selected to be built within the available timeframe.
After built was complete, those few pages looked degraded compared to the original design. Since the real data is incomplete or different compared to the lorem ipsum used in the desing, an edge cases unknown during the design phase, a frontend engineer had interpreted those edge cases in a way that did not look harmonoius with the rest of the design.
I today prefer to focus on only one version of a desing and build it straight in code. It will upset managers because they won't have the chance to pick between different options as they used to do in the past. It will also take from the date I start work, to the date I'm able to present that single option, but I swear the end result will look much better then how it used to with the process used in the past.
That's how I feel about the pages I build today. They take longer, may not look as dribbble-esque as some designs I produced in the past in Photoshop or Sketch, but the final built page will look and feel much better.
In the past, I would have taken a week to finalize the design of a page. Then the design would waterfall to an engineer and it will take other 2 weeks to receive the page built in code.
When the engineer codes the page, would notice the design didn't account for edge cases. It accountent only for a "best case scenario", which is different from truth. For example, there is no user avatar available, or an user address is much longer then what accounted in a design, or a list is made of very long blocks of text next to short ones.
At that point, the engineer can choose to get back to the designer every time there is a state which is not accounted for, or tweak the designs to make it work with real data.
If the engineer decides to go back to the designer each time, it will delay significantly the delivery of the page. Each time, the designer takes some time to adjust the design. May need to revise a couple of unrelated things, based on new information provided by the engineer, to make sure the whole system is cohesive. It will then waterfall back to the engineer until the next unaccounted state is found.
If the engineer wants to move fast, may tweak the designs to make them work with real data themselves. Most of the time the designer will find, once the page is shipped, how it differs from the original design, they will feel frustrated as the added design touches seems to not fit as well with the rest of the design.
By designing straight in code, I stumble across different states and edge cases and shape my design immediately based on these new findings. The ping-pong between designer and developer is much faster, it just happens very quickly in my head. I can craft the design to make it look as good as possible with the real data available. I save myself the frustration of seeing a build weeks or months later which differs from the designs I initially invisioned.
Let's make a rough estimate of the total time it would take from design to build
Option A
Traditional design process with GOOD collaboration beween designer and developer
- Designer designs in Figma+1 week
- Engineer builds in code+2 week
- Back and forth between designer and engineer about edge cases and unaccounted states+2 week
Duration
Duration
5 weeks
Outcome
Designer is happy. Developer is happy. Page shipped.
- Option B: Traditional design process with BAD collaboration beween designer and developer
- 1. Designer designs in Figma (+1 week)
- 2. Engineer builds in code and tweak the designs autonomously to make them work with real data (+2 week)
Total 3 weeks. The designer is frustrated because the built page looks different then designs. The engineer did the best they could and feel their work unappreciated by the designer. The engineer thinks the designer did a bad job at designing.
- Option C: Traditional design process with WORSE collaboration beween designer and developer
- 1. Designer designs in Figma (+1 week)
- 2. Engineer see the designs and pushes back, because they don't work well with real data. (+1~ week)
Designer is frustrated because their page doesn't ship. All is left is their visual to put in a portfolio. The engineer is frustrated because the designs provided are not realistic, can't be build.
- Option D: My design process
- 1. I design and build in code at the same time, using real data (+3 weeks)
- 2. A Full-stack Engineer help connecting to the backend parts that are out of my skill level. (+1 week)
Total Duration
4 weeks
Final outcome
I'm very satisfied with my work. I think I made it look best I could with the time and data I had available. I am happy because I am shipping stuff! Full-stack engineer helps connecting some data, he / she is happy too because it ships.
I feel overall my process, from design to launch, takes less time and leads to no frustrations, at least on my end.
As a designer, I've been most satisfied of the work shipped than most of the other times my designs remained unbuilt in Sketch, or built with a subpar way.
My objective is to build products that look good and are delightful to use. I try to create little wow moments via subtle animations and illustrations. Instill trust in a brand an product via a clean and clear ahestetic.
The design should "pop" and have some sort of energy to it.
The information should be clear and accessible.
The user should be pleased to interact with the product.
No, at least not immediately, when called on the spot.
I usually design by instinct. For certain design elements, I repeat patterns tried and tested before on previous projects.
I don't know from the top of my mind why I used a certain quantity of space around an element.
When suggested to try a different approach X, I realize I have already tried Xin the past and landed on a particular roadblock.
I would say I developed an instinct of how a component should be designed.
After designing the same component over and over again, I developed a muscle memory for which I already know which direction to go.
If I am asked to rationalize, I can think about it and finally find the reason, but usually I can just get going and design without thinking about things too much.